For Sustainability
For Growth
For Exploration
For Variation
For Collaboration
Stanley Kubrick characterizes making movies like this:
Of course, a director’s style is partly the result of the manner in which he imposes his mind on the semi-controllable conditions that exist on any given day — the responsiveness and talent of actors, the realism of the set, time factors, even weather.
I love this quote and the recognition from a renowned director of the messiness of the creative process. It acknowledges that the medium of directing a film is a fluid, collaborative process. I see the role of director as an analogy for the role of designer. Kubrick also describes the director’s role as:
A director is a kind of idea and taste machine; a movie is a series of creative and technical decisions, and it’s the director’s job to make the right decisions as frequently as possible.
As designers of systems, our role is to set the direction — boundaries — and provide an example. We are required to make a series of creative and technical decisions that will determine the success of the overall design system.
The manner in which the designer imposes her mind on the semi-controllable conditions that exist determines that system’s success. Just like Kubrick’s understanding of the director’s role, the designer relies on the responsiveness of other designers, the realism of the content, deadlines, even weather.
We have found that a designer can successfully impose her mind on the system using three elements: Education, Limitation, and Inspiration. The extent that this is successful will be dependent on the quality of the design and the coachability of the designers implementing the work.
Education
Our first goal is to onboard the designers. We share our process, limitations, and logical decisions that resulted in the system. We describe our design philosophy in an attempt to align our goals. We demonstrate the technical aspects, such as how to use the grid, typestyles, and photo placement. This first element closes the gap between system designer and implementer.
Limitation
Our intention is to lower the underlying resolution of the page; to reduce variables so that the options remaining harmonize with one another. When we reduce options, we speed up the design process. By answering many of the questions ahead of time, designers are able to focus on the content, implementation, and how it fits into the system. Limitations provide a framework that designers can push against and gives designers constraints within to explore.
Inspiration
How inspiration is presented can determine the outcome more than any other element. Everyone comes with his or her own set of experiences and design sensibilities, and every designer will use the tools provided in a unique way. By providing examples of how the system can be used, we can direct the resulting design. The simple twist of presenting layouts as guidelines or possibilities can significantly change how designers interpret the guidelines.
Take two publications we at Thirst designed as a case study. One has maintained a consistent quality of design for multiple years, while the other has achieved a wide variety of layouts in the span of two issues.
For Contract magazine, we had a designer who was encouraged to stay within the system and maintain a consistent level of design.
For MAS Context, we enlisted a group of designers who were encouraged to play within the system — to use the tools we provided them and push the boundaries of the guidelines.
In many ways, the components of both systems are the same: a 12-column baseline grid, type styles, and a few page types to follow. The major differences are in the way the systems were presented: one as closed, the other as open.
When we redesigned Contract magazine, our primary goal was to return the magazine to its modernist roots and establish a new system that would be sustainable for years. Our guidelines came in the form of a 200-page document. This provided the basics of how to use the new logo (size, placement, color, orientation), new type specs (and how to use them), a 12-column baseline grid, and page types. We defined how to build and where to use the various page types, and we even walked through our process of constructing an editorial article.
The result of this effort has been a magazine that’s remarkably sturdy. Over multiple years, it has maintained a consistent structure. The grid hasn’t broken down, and the typestyles have been only slightly modified. If we measure this against our primary goal of the redesign, we can view this as a success. Looking back on the issues, however, we feel they’re lacking the spark that characterizes some of the best editorial design. They’re too rigid in their adherence to the guidelines, leaving little room for the designer to play.
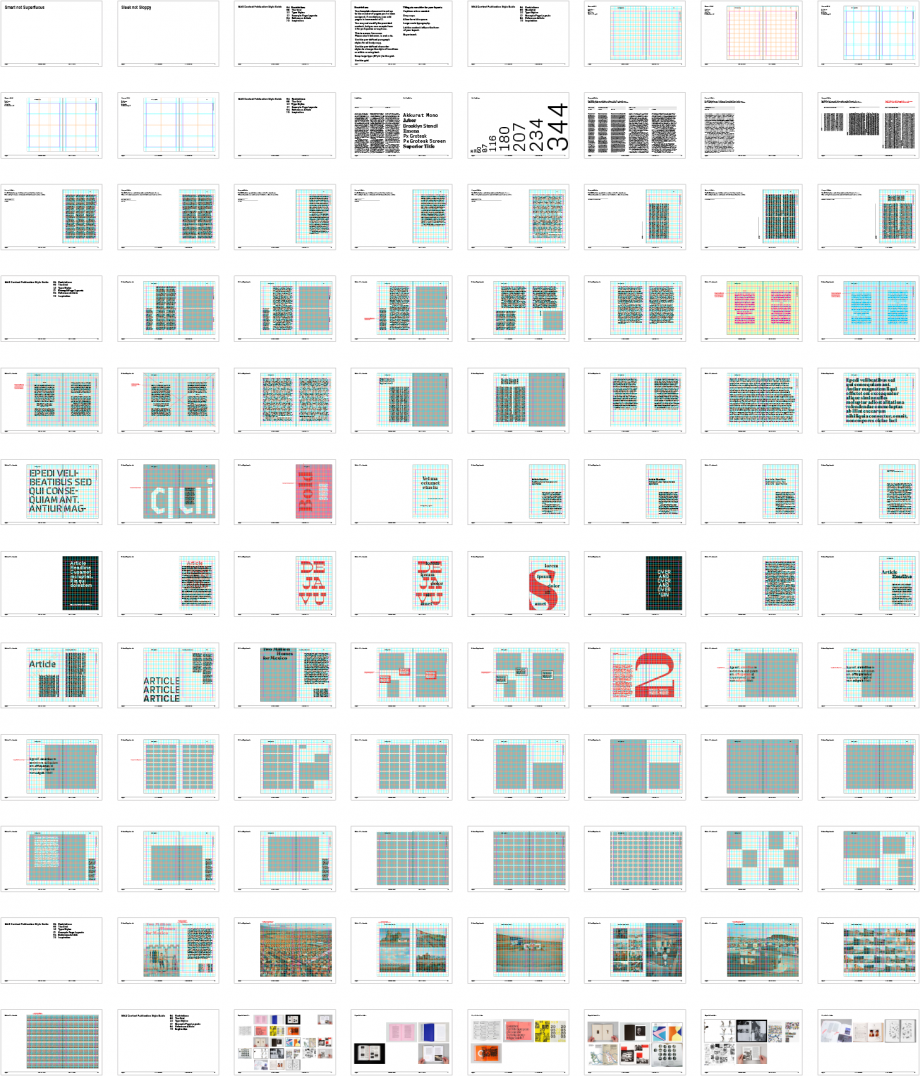
MAS Context Guidelines
On the opposite end of the spectrum, we have the system we designed for MAS Context. Our goal was to build an open kit of parts that could act a toolkit for designers to interpret and remix. The MAS Context guidelines consist of the same elements: a 12-column baseline grid, type specs, and in this case potential page types. We showed what was possible with the new system instead of prescribing what should be done.
We then invited various designers to contribute to each issue by designing an article within our new system. When sharing the work with the issue’s contributing designers, we presented it as a playground for them to interpret the content of the issue. Our hypothesis was that if everyone used the same grid and typestyles as a baseline, the issue could vary greatly in aesthetic yet still hold together as a complete whole.
The resulting books have been wildly different in style. Each article has a character of its own that belongs to both the content and the designer’s aesthetic. The issues are spirited and lively, but they hold together as the same publication.
In the end, the publication’s quality is determined by the designer who implements the system. How he or she interprets and follows the guidelines is more or less out of your control, but by providing enough context you can help to close the gap in ensuring your overarching direction is exhibited in the final product.